Story
Wie viele Menschen höre ich in meiner Freizeit gerne Hörbücher und bin bereits seit 2014 Kunde bei Audible. Soweit so gut – was mich als UX/UI Designer stört ist die Umsetzung der iOS App von Audible. So kam es dazu, dass wir an der FHP die Audible App hinsichtlich grafischer und konzeptioneller Probleme untersuchten indem wir Methoden und Abläufe des Google Design Sprints benutzten. Dabei achteten wir darauf, bestehende Funktionen der App zu erhalten.
Problems

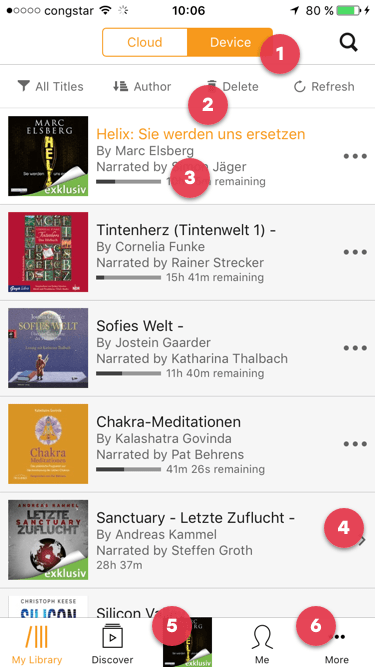
Library

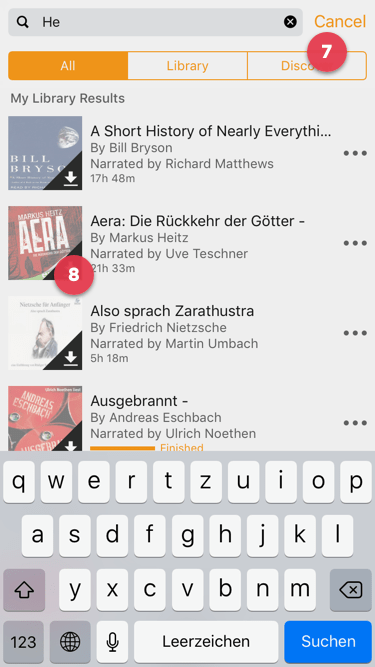
Search

Player

Discover
- Trennung von Cloud und Device könnte eleganter gelöst werden indem mir alle Hörbücher angezeigt werden und meine Hörbücher, die nicht heruntergeladen sind, ein Cloud-Icon bekommen
- All Titels, Autors, Delete, Refresh → Hier werden Funktionen und Filtermöglichkeiten vermischt
- Typografie und Farbe weisen zu geringe Kontraste auf und erschweren dadurch die Lesbarkeit
- … / > Die Trennung ist unklar
- Aktuelle Hörbuch als Thumbnail – Bilder sind gerade Bei Hörbüchern nicht immer Aussagekräftig und in der Größe schwer zu erkennen.
- Begriff “More” Nutzer wissen nicht was sich hinter diesem Begriff verbirgt
- Discover als Reiter zur Filterung in der Suche… Hier werden Inhalte von anderen Reitern der Navigation-Bar vermischt
- Es wird ein zusätzliches Icon heruntergeladene Hörbücher benutzt – wenig Konsistenz
- Die obere Bar des Players wird mit unterschiedlichen Funktionen überladen
- Logo mit der einzigen Auszeichnungsfarbe gekennzeichnet und wird so als interaktives Element gedeutet
- Vermischung von Alltäglichen- und Profi-Funktionenen
- Da immer das gleiche UI-Pattern Verwendung findet macht es wenig Spaß neue Hörbücher zu entdecken
- Größtes Problem der App: Amazon möchte keine Gebühren an Apple bezahlen und somit ist es für den Nutzer nicht möglich Hörbücher auf der iOS App zu kaufen. :/
User Journey Mapping
Um die Sichtweise des Nutzers besser verstehen zu können kreierten wir eine User Journey Map. Als erstes setzten wir uns die geeigneten Ziele fest “Ich habe mein Hörbuch fertig gehört und möchte ein Neues finden” “Ich möchte mehr über den Autor erfahren” usw ... Dann schauten wir uns Schritt für Schritt die einzelnen Interaktionen der Szenarien genauer an. Natürlich können wir damit keine Nutzertests ersetzen aber es gibt einen guten Eindruck über potentielle Schwachstellen der App.
Sketch
Während der Sketch-Phase namen wir uns Zeit um für die wichtigsten Problemstellen potentielle Lösungsansätze zu finden. Hierbei arbeiteten wir jeweils eigene Ideen in Form von Wireframes aus die wir dann im weiteren Design Prozess in einem Prototypen zusammen führten. Wireframes helfen dabei den Fokus auf das Wesentliche zu richten und nicht verfrüht über Details in der Gestaltung zu reden.
Prototyping with Invistion
Interaction Design in Principle
Solution
Library New

Search New
Player New
Discover New
Nachdem wir nun einen Klick-Prototypen erarbeitet hatten und so die verschiedenen Abläufe testen konnten wollten wir die genauen Interaktionen & Animationen zwischen den einzelnen Key-Screens untersuchen. Hierzu benutzen wir Principle – ein Tool um Animationen und interaktive Benutzeroberflächen zu gestalten. Das Tool ermöglichte es uns sehr realistische Prototypen zu erstellen.